Reading Ocelot
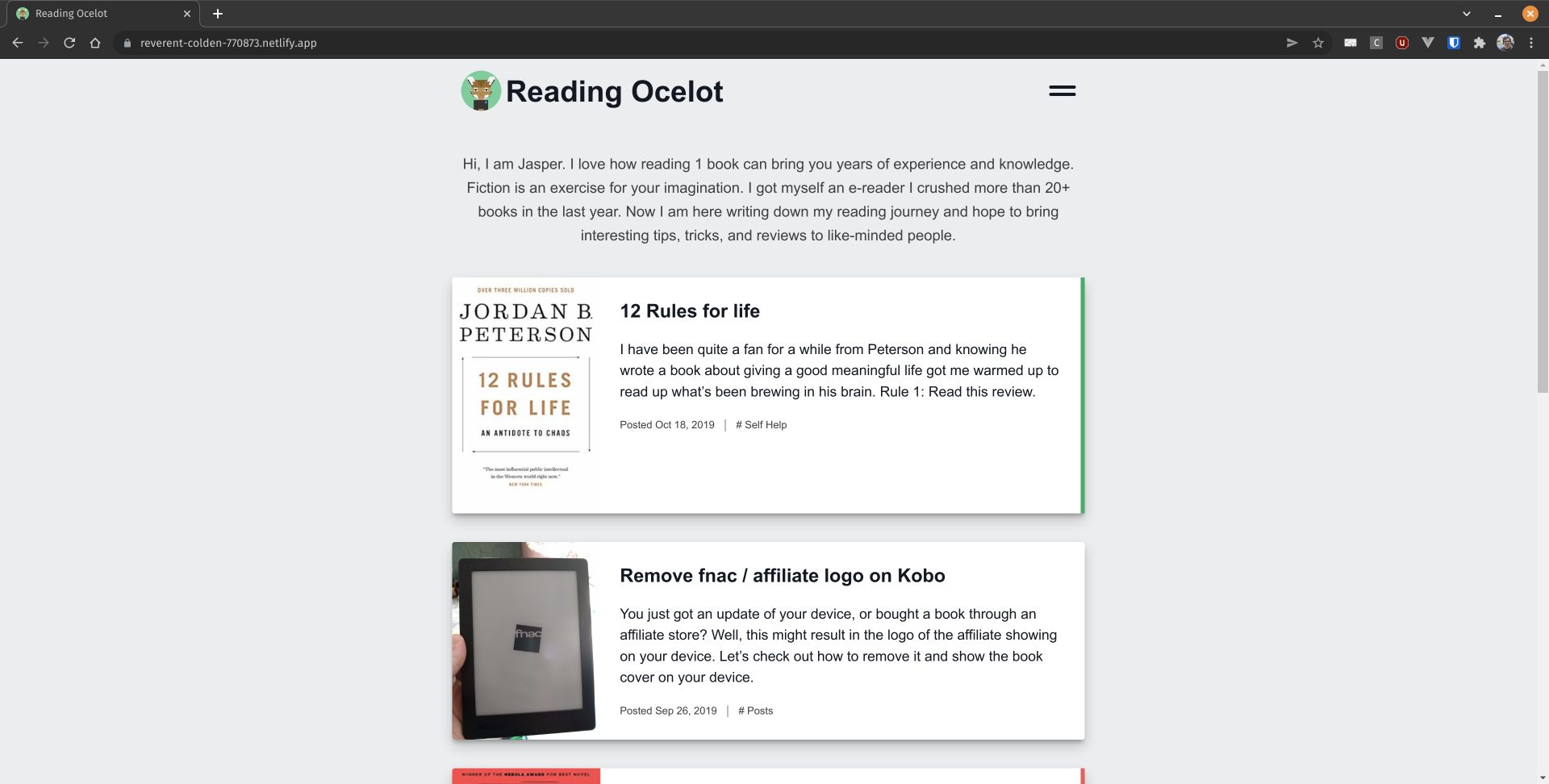
Intro
Blog to track the books i read. Made to write down my reading journey and hope to bring interesting tips, tricks, and reviews to like-minded people.
The main focus is to track to books i read, so i can easily come back to see some books i liked. I opted to put it in a blog format so i could easily share it with others as well as improve my writing skills by practicing.

Technology
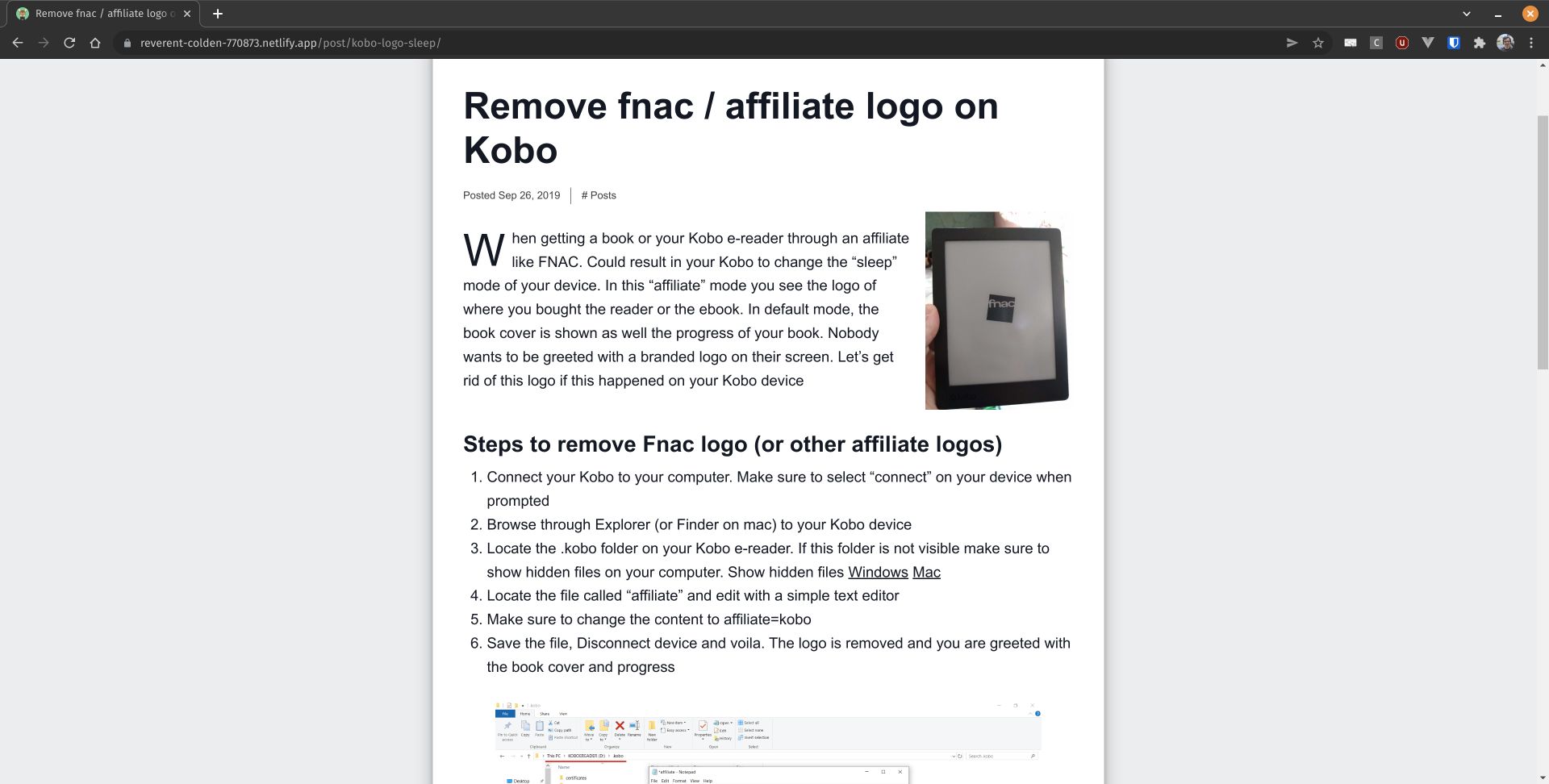
For the design i used a premade Hugo theme that i adjusted for my blog. This was my first entry in using a static site generater (Hugo), so i learned a lot on how static sites can be managed and what limitations there are. What really amazed me is the "build" time of your website. It takes milliseconds to build you complete site and have them ready to be hosted on any static server.
- Hugo
- HTML/CSS

Netlify Forms
This blog uses an amazing netlify feature called "Netlify Forms". This allows you to easily add a form to your static site without having to implement a backend to manage the content sent. It is however limited to only 100 submissions per month (free), so this is ideal for smaller projects. These submissions are also connected to my email, so i will be notified by any submission.